
Web Development and Design Foundations with HTML5 (8th Edition)
8th Edition
ISBN: 9780134322759
Author: Terry Felke-Morris
Publisher: PEARSON
expand_more
expand_more
format_list_bulleted
Question
Chapter 2, Problem 1FWD
Program Plan Intro
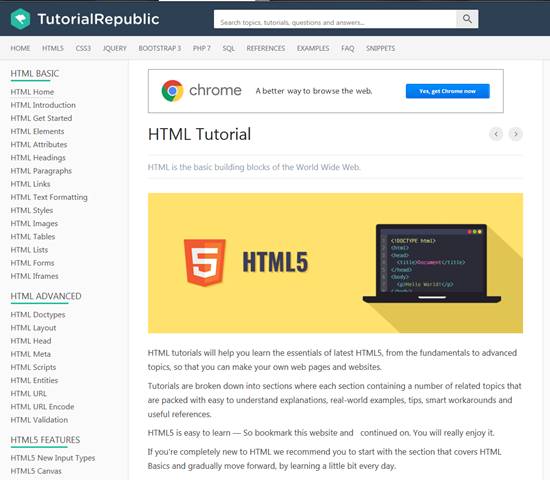
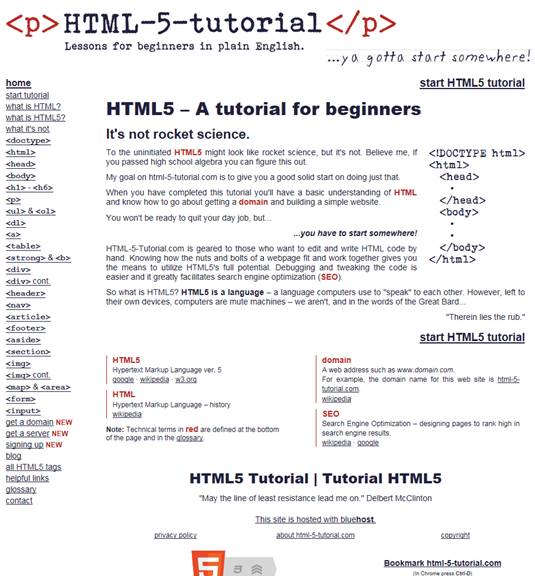
After the web search, the following two websites are identified, in which, the first website is the appealing website and the second is the unappealing website to me:
Screenshot of the appealing web page

Screenshot of the unappealing web page

- Include the HTML tag using <html>.
- Include the header tag using <head>.
- Include the title on the webpage using <title> tag.
- Include the heading to be displayed in the webpage using <h1> </h1> tag pair.
- Close the header tag using </head>.
- Include the style using <style> and </style> tag pair.
- Include the body tag using <body>.
- Include the ordered list using <ol><li> and </li></ol> tag pair.
- Include the hyperlink of required website using <a> tag.
- Close the body tag using </body>.
- Include the header tag using <head>.
- Close the file using </html> tag.
Expert Solution & Answer
Want to see the full answer?
Check out a sample textbook solution
Students have asked these similar questions
I'm taking the Web Site Development class, and I have Visual Studio Code as the text editor. I'm starting to study HTML, and I'm just beginning to learn. I have done two cases, and the professor tells me that I have to resubmit the homework with a link to the page, which is stored on your 000webhost site. I don't understand how to do it; he wants the URL. Any help is appreciated, and thanks in advance. This homework is for Computer Science.
What Web developers are responsible for is that they make sure that all the content that is needed for the website is clear, visible, and found in the right place. In some cases, front-end developers may also have content writing skills, allowing them to create the content for the website as they go. As a Web developer, given the HTML and CSS below, design and write the JavaScript code to add behavior to the designed user interface of the client. The web platform you suppose to design, performs a comparison of lines of two pieces or more of texts placed into two text area elements on the web page. Use the instructions below to compose the desired interactive web page”:
• When the client clicks “Compare” button, they should compare the two pieces of texts, line by line in the designed texts areas.
• Make sure the information supplied in text areas can be separated by new line.
• If a given line of the expected output does not match the corresponding line at the same index in the actual…
Print and write code for sure if incorrect downvote sure
I am creating a html web page and I need help with the welcome page where the various tabs have can be filled out when clicked
these are just examples of the tabs in the home page
tab 1: Fish - what is a fish what is the color of the fish how big is the fishTab 2: dogs- what us a dog what is the color of the dog how big is the dog.
Chapter 2 Solutions
Web Development and Design Foundations with HTML5 (8th Edition)
Ch. 2.6 - Prob. 1CPCh. 2.6 - Prob. 2CPCh. 2.6 - Prob. 3CPCh. 2.14 - Prob. 1CPCh. 2.14 - Prob. 2CPCh. 2.14 - Prob. 3CPCh. 2.17 - Prob. 1CPCh. 2.17 - Prob. 2CPCh. 2.17 - Prob. 3CPCh. 2 - Prob. 1MC
Ch. 2 - Prob. 2MCCh. 2 - Prob. 3MCCh. 2 - Prob. 4MCCh. 2 - Prob. 5MCCh. 2 - Prob. 6MCCh. 2 - Prob. 7MCCh. 2 - Prob. 8MCCh. 2 - Prob. 9MCCh. 2 - Prob. 10MCCh. 2 - Prob. 11FIBCh. 2 - ___________ can be used to display characters such...Ch. 2 - Prob. 13FIBCh. 2 - Prob. 14FIBCh. 2 - Prob. 15FIBCh. 2 - Prob. 16SACh. 2 - Prob. 1AYKCh. 2 - Prob. 2AYKCh. 2 - Prob. 3AYKCh. 2 - Prob. 1HOECh. 2 - Prob. 2HOECh. 2 - Prob. 3HOECh. 2 - Prob. 4HOECh. 2 - Prob. 5HOECh. 2 - Prob. 6HOECh. 2 - Prob. 7HOECh. 2 - Prob. 8HOECh. 2 - Prob. 9HOECh. 2 - Prob. 10HOECh. 2 - Prob. 1FWD
Knowledge Booster
Similar questions
- Using HTML and CSS and Javascript. Include a new page named “funpage.html” about coffee shop website, which allows the users to interact with your page and have fun with it when accessing your website (e.g., play a game such as re-assembling a cut-photo; or do simple drawings; or gathering words to make English sentences from given a set of words); be creative. The page should have the following minimum requirements: a) Use of dynamic Html concepts. b) Add full comments to your JavaScript code explaining how does it work. c) The page should be well-designed, nice-looking, have look-n-feel concepts. The game should be related to the objective of the website.arrow_forwardBy using HTML and CSS, create a web page that has a navigation bar on completion. The page will look like the following.arrow_forwardYou are required to design HTML page based on the following descriptions: Insert image of nature in your web page. Change the border to size”20”. Change the position of the image to be in the center of the page. Add image as background in your web page. Add attributes to your image: Alternative text=”Nature” Title=”Nature”arrow_forward
- Can you please assist me with a code explaining the following for an Education.html page? Create an education.html page adding information about the schools you have attended, your major, classes taken, expected graduation date, and so forth. Also, consider adding pictures of your school.arrow_forwardUse html to create a page with a form that takes my name, email, phone number, and credit card number. Use a regular expression to validate the email, phone number, and credit card.arrow_forwardWhat is the purpose of CSS in web development, and how can you use CSS to style HTML elements?arrow_forward
- What is the role of CSS in web design, and how can you change the font size of a specific HTML element using CSS?arrow_forwardCreate and test an HTML document for yourself. This document must use several headings and <em>, <strong>, <hr/>, <p>, and <br /> tags. Need the steps to create a document with the headings.arrow_forwardCreate a HTML with CSS that will contain the following contents: Information of the Company as a whole Who We Are Contacts Partnership with School ComelecEnsure that the styling of CSS is visually appealing to the audience.arrow_forward
- Advanced HTML5 with JavaScript new FeaturesExercise 1Design a web page with a canvas with the id c1, width – 300 height 300 with solid border with Red color. Draw a line on the canvas from (0,0) to (175,100).arrow_forwardWhat does it mean that the style sheets are cascading? What is the order of priority of CSS? List 5 things you can do with CSS, which cannot be done easily in HTML.arrow_forwardDesign a webpage using HTML and Bootstrap4 Grid System to make the pageresponsive as described later on. PART 1 Your web page should looks as following in large screen size: two columns, left column issmaller than the right column. PART 2 Once the user click on Contact button, a modal will be open and it looks like below: ()arrow_forward
arrow_back_ios
SEE MORE QUESTIONS
arrow_forward_ios
Recommended textbooks for you
 New Perspectives on HTML5, CSS3, and JavaScriptComputer ScienceISBN:9781305503922Author:Patrick M. CareyPublisher:Cengage Learning
New Perspectives on HTML5, CSS3, and JavaScriptComputer ScienceISBN:9781305503922Author:Patrick M. CareyPublisher:Cengage Learning

New Perspectives on HTML5, CSS3, and JavaScript
Computer Science
ISBN:9781305503922
Author:Patrick M. Carey
Publisher:Cengage Learning