
Web page creation using two-column layout with CSS
Program plan:
Include the HTML tag “<HTML>”.
- Include the title on the webpage using “<head>” tag.
- Include the title on the webpage using “<title>” tag.
- Include the style tag using “<style>” for internal style.
- Add the style for “body” element.
- Add the style for “wrapper” element.
- Add the style for “nav” element.
- Add the style for “nav ul” element.
- Add the style for “nav a” element.
- Add the style for “main” element.
- Add the style for “header” element.
- Add the style for “h1” element.
- Add the style for “h2” element.
- Add the style for “article” element.
- Add the style for “footer” element.
- Open the body of the web page using “<body>” tag.
- Use the two-column layout to design the webpage using “div” tag.
- Open the header of the web page using “<header>” tag.
- Open the navigation link using “<nav>” tag.
- Open the main of the web page using “<main>” tag.
- Open the section of the web page using “<section>” tag.
- Open the article of the web page using “<article>” tag.
- Open the footer of the web page using “<footer>” tag.
- Close all the tags.
The HTML code creates a webpage regarding the hobby using two-column layout with CSS.
Explanation of Solution
Program:
Filename: “index.html”
<!-- html opening tag -->
<html>
<!-- head opening tag -->
<head>
<!-- Title opening tag -->
<title>Hobbies</title>
<!--Style Tag-->
<style>
/*Internal style for body tag*/
body
{
font-family:Verdana, Arial, sans-serif;
background-color: #00005D;
}
/*Internal style for wrapper tag*/
#wrapper
{
background-color: #b3c7e6;
color: #000066;
width: 80%;
margin: auto;
min-width: 960px;
max-width: 1200px;
}
/*Internal style for navigation tag*/
nav
{
float: left;
width: 150px;
}
/*Internal style for navigation in "ul" tag*/
nav ul
{
list-style-type: none;
margin-left: 0;
padding: 10px;
}
/*Internal style for navigation in "a" tag*/
nav a
{
text-decoration: none;
padding: 10px;
font-weight: bold;
}
/*Internal style for normal navigation link*/
nav a:link { color: #ffffff; }
/*Internal style for link when user has visited*/
nav a:visited { color: #eaeaea; }
/*Internal style for link when mouses over it*/
nav a:hover { color: #000066; }
/*Internal style for main tag*/
main
{
display: -moz-inline-box;
margin-left: 155px;
padding: 20px;
background-color: #ffffff;
color: #000000;
}
/*Internal style for header tag*/
header
{
background-color: #869dc7;
color: #00005D;
font-size: 150%;
padding: 10px 10px 10px 155px;
background-image: url(hobbies.jpg);
background-repeat: no-repeat;
height: 130px;
}
/*Internal style for h1 tag*/
h1 {margin-bottom: 0;}
/*Internal style for h2 tag*/
h2
{
color: #869dc7;
font-family: arial, sans-serif;
font-size: 200%;
}
/*Internal style for article tag*/
article header
{
background-color: #FFFFFF;
background-image: none;
padding-left: 0;
font-size: 90%;
height: auto;
}
/*Internal style for footer tag*/
footer
{
font-size:70%;
text-align: center;
clear: right;
background-color: #869dc7;
padding: 20px;
}
<!--close the style tag-->
</style>
<!--Close tag-->
</head>
<!-- Open the body tag-->
<body>
<!--open the div tag-->
<div id="hobby">
<!--Open the header tag-->
<header>
<!--Display the h1 heading-->
<h1>Favorite hobby: Reading Books</h1>
<!--Close the header tag-->
</header>
<!--Open the navigation tag-->
<nav>
<!--Open the unordered list tag-->
<ul>
<!--Display the navigation link using "a" tag-->
<li><a href="index.html">Home</a></li>
<!--Close the unordered list tag-->
</ul>
<!--Close the navigation tag-->
</nav>
<!--Open the main tag-->
<main>
<!--Display the h2 heading-->
<h2>Description</h2>
<!--Open the section tag-->
<section>
<!--Open the article tag-->
<article>
<!--Display the content using header tag-->
<header><h1>Benifits</h1></header>
<!--Display date and time using time tag-->
<time datetime="2019-06-20">June 20, 2019</time>
<!--Display the content using paragraph tag-->
<p>Everything you read fills your head with new bits of information, and you never know when it might come in handy.</p>
<p>The more knowledge you have, the better equipped you are to tackle any challenge you will ever face.</p>
<!--Close the article tag-->
</article>
<!--Close the section tag-->
</section>
<!--Close the main tag-->
</main>
<!--Open the footer tag-->
<footer>Copyright 1999-2021.All Rights Reserved.
<!--Close the footer tag-->
</footer>
<!--Close the div tag-->
</div>
<!--Close the body tag-->
</body>
<!--Open the html tag-->
</html>
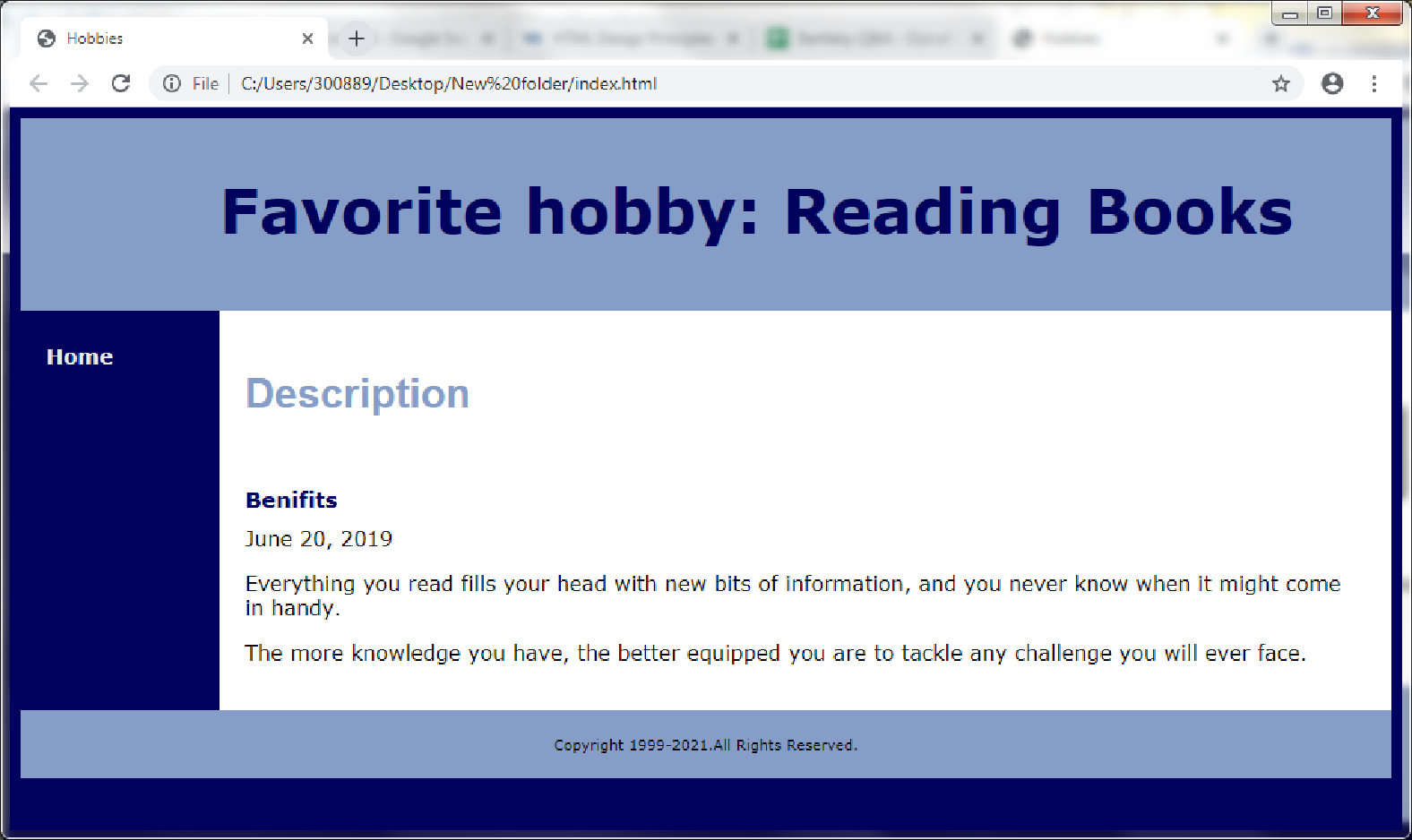
Output:
Screenshot of the Webpage

Want to see more full solutions like this?
Chapter 7 Solutions
Basics of Web Design: Html5 & Css3
- Create a web page containing two images, where one image overlaps another image by using the z-index CSS property. Output:arrow_forwardCreate a web page named color1.html that shows examples of the CSS style rules.arrow_forwardHi, this is CSS related question I need help regarding of moving the "Content" near the "Sample" I really need help of adjusting the spacing between them. What code should I use in CSS to edit it? Thank you so much!arrow_forward
- Create a webpage about Tennis sport including Music, Picture and animation with webpage layout with navigation. menu bar on top. CSS file(s) connect to all HTML files.arrow_forwardCreate your own HTML landing page ( Must be responsive) After that Improve your HTML and apply some CSS scripts design NOTE: ALWAYS PROVIDE A SCREENSHOT OF YOUR PAGE ( BEFORE & AFTER )arrow_forwardHow to create a left side nav with an article below using HTML/CSS.arrow_forward
- Web Development: Create the CSS for this design below. You will need a <img> tag for your logo and a <ul> list for your menu. Your HTML must conform to HTML standards.arrow_forwardcreate a page/website with theme of Christmas 2022 using html and JavaScriptarrow_forwardHTML - Javascript Design a web page with a canvas with the id canv, width – 300 height 300 with solid border with Blue color. Drawa string “Hello” on the canvas at location (20,90) with the font Arial and font size 20 pxarrow_forward
- Make the CSS Styling similar to facebook interface, ensure that the CSS Style is visually appealing to the eye of the audience.arrow_forwardWhat does it mean that the style sheets are cascading? What is the order of priority of CSS? List 5 things you can do with CSS, which cannot be done easily in HTML.arrow_forwardIf you are asked to design an advertisement page for a restaurant, it contains three images (01.jpg, 02.jpg and 03.jpg) and multiple links, all of them go to the website (https://www.youtube.com/). Write html page design that you see fit for the existence of this page with the .writing of default texts for thisarrow_forward
 New Perspectives on HTML5, CSS3, and JavaScriptComputer ScienceISBN:9781305503922Author:Patrick M. CareyPublisher:Cengage Learning
New Perspectives on HTML5, CSS3, and JavaScriptComputer ScienceISBN:9781305503922Author:Patrick M. CareyPublisher:Cengage Learning
