
Basics of Web Design: HTML5 & CSS3 (3rd Edition)
3rd Edition
ISBN: 9780133970746
Author: Terry Felke-Morris, Terry Morris
Publisher: PEARSON
expand_more
expand_more
format_list_bulleted
Concept explainers
Question
Chapter 9, Problem 1FWD
Program Plan Intro
a.
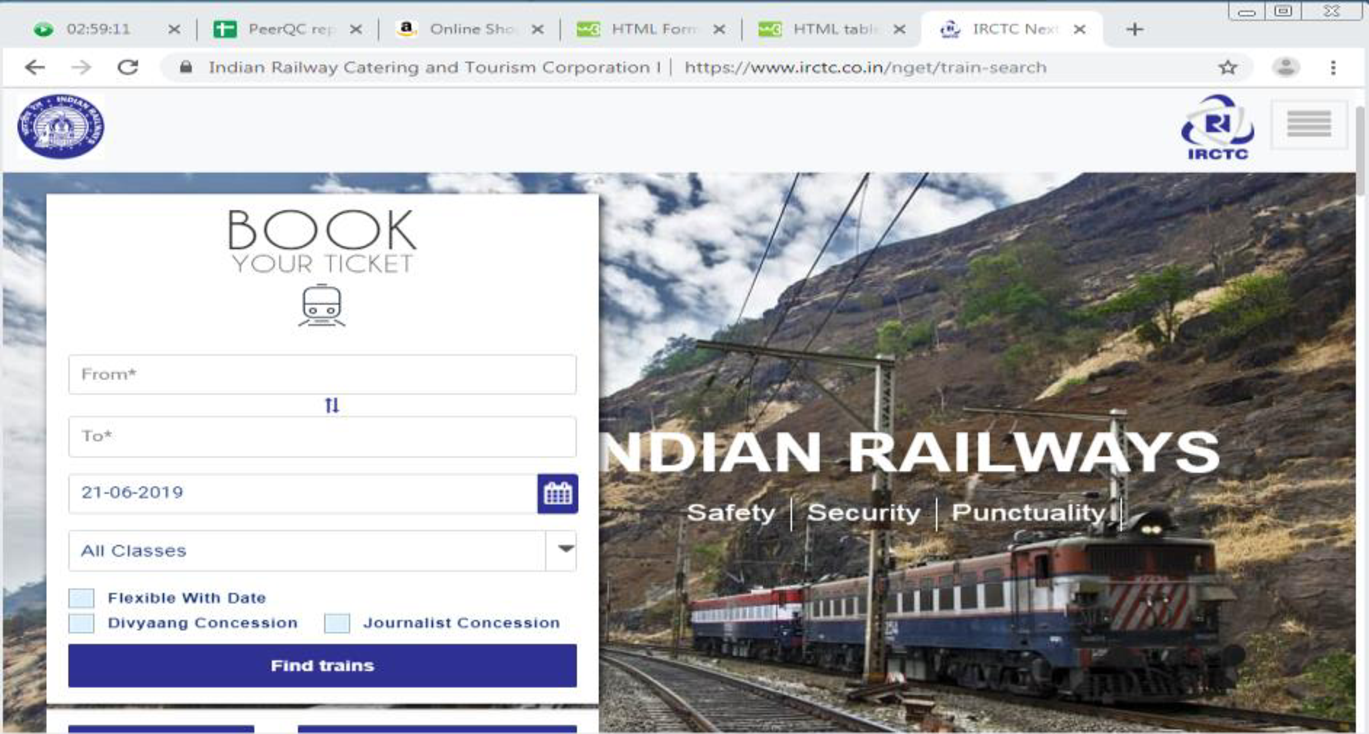
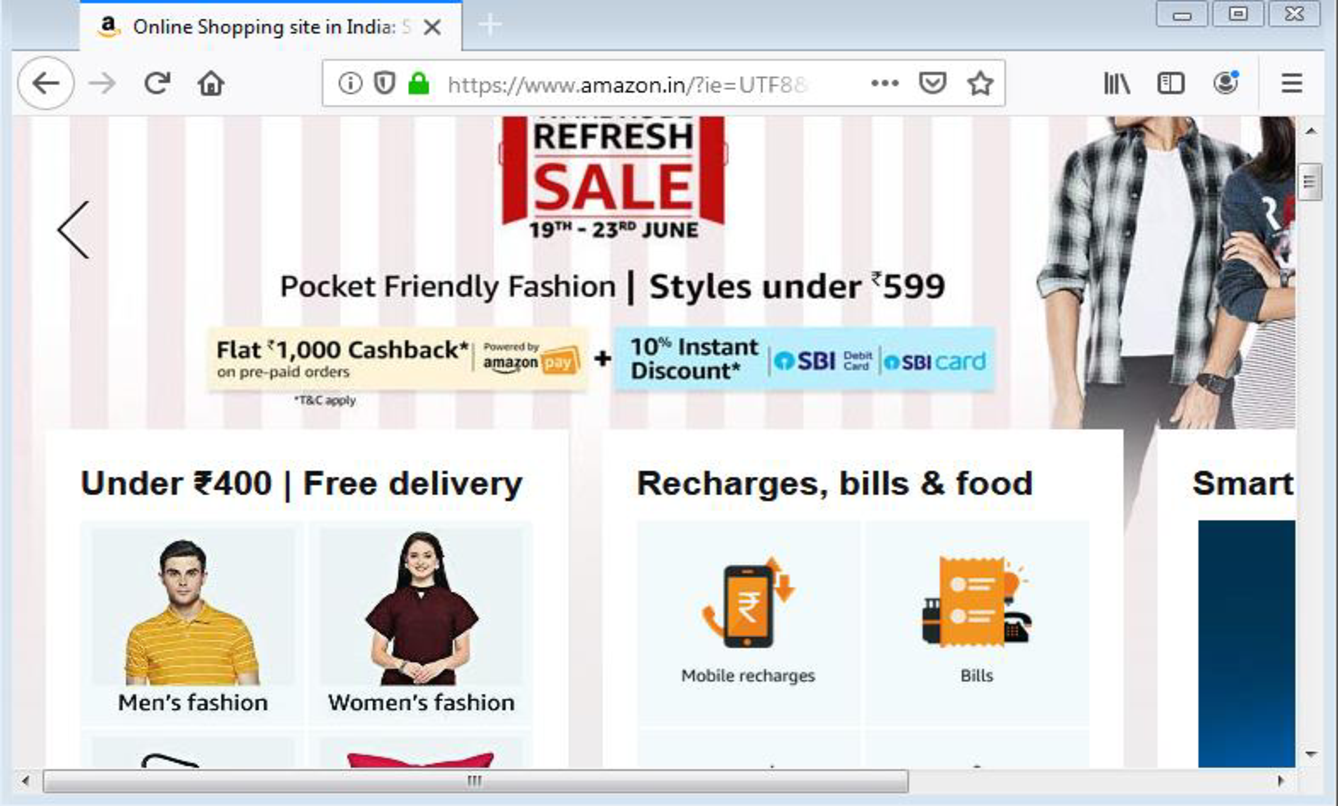
Screenshot of the web page that is appealing

Screenshot of the web page that is unappealing

Program Plan:
- Open the HTML tag “<html>”.
- Open the body tag “<body>”.
- Open the form tag “<form>”.
- Type answer for the question URL of the website inside the form tag.
- Close the form tag “</form>”.
- Close the HTML tag “</html>”.
Program Plan Intro
b.
Program Plan:
- Open the HTML tag “<html>”.
- Open the body tag “<body>”.
- Open the form tag “<form>”.
- Type answer for the question does the web page uses any table inside the form tag.
- Close the form tag “</form>”.
- Close the HTML tag “</html>”.
Program Plan Intro
c.
Program Plan:
- Open the HTML tag “<html>”.
- Open the body tag “<body>”.
- Open the form tag “<form>”.
- Type answer for the question does web site uses CSS inside the form tag.
- Close the form tag “</form>”.
- Close the HTML tag “</html>”.
Program Plan Intro
d.
Program Plan:
- Open the HTML tag “<html>”.
- Open the body tag “<body>”.
- Open the form tag “<form>”.
- Type answer for the question does the web page is appealing or non-appealing inside the form tag.
- Close the form tag “</form>”.
- Close the HTML tag “</html>”.
Program Plan Intro
e.
Program Plan:
- Open the HTML tag “<html>”.
- Open the body tag “ <body>”.
- Open the form tag “<form>”.
- Type answer for the question what improvements should be given to the webpage if it is nonappealing, inside the form tag.
- Close the form tag “</form>”.
- Close the HTML tag “</html>”.
Expert Solution & Answer
Want to see the full answer?
Check out a sample textbook solution
Students have asked these similar questions
Do we refer to two different things when we talk about the Internet and the World Wide Web? Are the World Wide Web and the Internet independent things? How many stages are there in the process of designing a website? Provide an explanation of the goal of each step.
Using query string with javascript, how do I populate the third page with the required information?
Page #3:
Congratulates the user, or informs them of their failure to guess the word. This page must show:
User 1 Name
User 2 Name
Word they were trying to guess
Page 1 html:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hangman</title>
</head>
<body>
<h1>Welcome to the Hangman Word Guessing Game!</h1>
<p>Enter your name:</p>
<input type="text" id="name-input">
<p>Enter a word for the other player to guess:</p>
<input type="text" id="word-input">
<p>Enter the number of incorrect guesses allowed:</p>
<input type="number" id="guesses-input">
<button onclick="startGame()">Go</button>
<script src="script1.js"></script>
</body>
</html>
script1.js:
function startGame() {
const name = document.getElementById("name-input").value;
const…
Computer Science
Locate six websites: two e-commerce websites, two blogs about web design, and two organizational websites. Familiarize yourself with the navigation on each website.
2. Examine how each website presents text links.
Does the link text clearly identify the link’s target webpage or content? Do tooltips appear when you point to a text link?
Does the website use both color and formatting to define text links? How are fresh and followed links differentiated? Are hidden or rollover text links used?
3. Examine how each website presents menus.
What type(s) of menus does the website use?
Do any examples of hidden menus exist? Were they easy to find and use?
4. Will the results of your research determine what type(s) of navigation you would use as a web designer? If yes, how? If no, why not?
Chapter 9 Solutions
Basics of Web Design: HTML5 & CSS3 (3rd Edition)
Knowledge Booster
Learn more about
Need a deep-dive on the concept behind this application? Look no further. Learn more about this topic, computer-science and related others by exploring similar questions and additional content below.Similar questions
- Explain briefly four issues that are frequently related with table-based Web page layout.arrow_forwardIs there a difference between the Internet and the World Wide Web? Is there a difference between the Internet and the World Wide Web? How many different phases are there in the creation of a website? Describe the importance of each individual stage.arrow_forwardBriefly explain four challenges often associated with table-based Web page layoutarrow_forward
- Using the checklist below, find a website that is related to HIM. Answer the questions to decipher if the page is a credible course or not. Directions: Provide the answers of the to this checklist in the discussion board and then respond to others by checking at least 2 others work and make sure you use APA guidelines for all citations. a. What is the URL or web address of the web site you are evaluating? http:// b. What is the title of the web site? c. Who is the author of the web site? The author is: d. What authorship clues did the URL (web address) provide? company (.com) non-profit organization (.org) academic institution (.edu) country-specific site (e.g., .uk) U.S. government agency (.gov) personal web page (e.g., www.jamieoliver.com (Links to an external site.)) U.S. military site (.mil) Other Please describe: network of computer (.net) e. What are the qualifications of the author or group that created the site? The author’s qualifications are: f. Take the time to…arrow_forwardCreate a simple 5 point quiz using HTML tables and forms (radio button) and then output the result after.arrow_forwardThe difference between the internet and the world wide web is a topic that will be covered in this section.arrow_forward
- I want you to make me a website, with html, css, and java. the name of the restaurant website is Alpha casinos. I would like you to make a home page with a 3 layout like this: column1 column 2 column 3 column 1 column 2 column 3 column 1 column 2 column 3 I wants you to also make the home 3 parts like this: Home, menu, checkout- picture about us contact info and for the menu, add 3 or 4 menu items, starting with cheese burger, pizza, nachos, and steak. and when you add them the button works and says add to cart. after make the checkout section: total amount shows up, and you can select the items you dont need. for the info. say name, address, phone number. and after your total amount is there. put an submit button in that after you click it says order and been sent.arrow_forwardhow to create the page in HTML and CSS using the table?arrow_forwardAre the World Wide Web and the Internet separate things? Are the World Wide Web and the Internet separate things? How many phases are there in web design? Describe the purpose of each stage.arrow_forward
- What are <meta> tags used for?A) <meta> tags give users a quick overview of the page B) <meta> tags give users a detailed overview of the pageC) <meta> tags give robots a quick overview of the page D) <meta> tags give robots a detailed overview of the pagearrow_forwardIs the Internet separate from the World Wide Web? Is the Internet separate from the World Wide Web? How many steps are there in web design? Clarify the importance of each stage.arrow_forwardWhat is the difference between table & table of content in MS-Word? Write a step to create and manage the table of content? Also describe how to insert a caption of table and figure what is the purpose of caption?arrow_forward
arrow_back_ios
SEE MORE QUESTIONS
arrow_forward_ios
Recommended textbooks for you
 Database System ConceptsComputer ScienceISBN:9780078022159Author:Abraham Silberschatz Professor, Henry F. Korth, S. SudarshanPublisher:McGraw-Hill Education
Database System ConceptsComputer ScienceISBN:9780078022159Author:Abraham Silberschatz Professor, Henry F. Korth, S. SudarshanPublisher:McGraw-Hill Education Starting Out with Python (4th Edition)Computer ScienceISBN:9780134444321Author:Tony GaddisPublisher:PEARSON
Starting Out with Python (4th Edition)Computer ScienceISBN:9780134444321Author:Tony GaddisPublisher:PEARSON Digital Fundamentals (11th Edition)Computer ScienceISBN:9780132737968Author:Thomas L. FloydPublisher:PEARSON
Digital Fundamentals (11th Edition)Computer ScienceISBN:9780132737968Author:Thomas L. FloydPublisher:PEARSON C How to Program (8th Edition)Computer ScienceISBN:9780133976892Author:Paul J. Deitel, Harvey DeitelPublisher:PEARSON
C How to Program (8th Edition)Computer ScienceISBN:9780133976892Author:Paul J. Deitel, Harvey DeitelPublisher:PEARSON Database Systems: Design, Implementation, & Manag...Computer ScienceISBN:9781337627900Author:Carlos Coronel, Steven MorrisPublisher:Cengage Learning
Database Systems: Design, Implementation, & Manag...Computer ScienceISBN:9781337627900Author:Carlos Coronel, Steven MorrisPublisher:Cengage Learning Programmable Logic ControllersComputer ScienceISBN:9780073373843Author:Frank D. PetruzellaPublisher:McGraw-Hill Education
Programmable Logic ControllersComputer ScienceISBN:9780073373843Author:Frank D. PetruzellaPublisher:McGraw-Hill Education

Database System Concepts
Computer Science
ISBN:9780078022159
Author:Abraham Silberschatz Professor, Henry F. Korth, S. Sudarshan
Publisher:McGraw-Hill Education

Starting Out with Python (4th Edition)
Computer Science
ISBN:9780134444321
Author:Tony Gaddis
Publisher:PEARSON

Digital Fundamentals (11th Edition)
Computer Science
ISBN:9780132737968
Author:Thomas L. Floyd
Publisher:PEARSON

C How to Program (8th Edition)
Computer Science
ISBN:9780133976892
Author:Paul J. Deitel, Harvey Deitel
Publisher:PEARSON

Database Systems: Design, Implementation, & Manag...
Computer Science
ISBN:9781337627900
Author:Carlos Coronel, Steven Morris
Publisher:Cengage Learning

Programmable Logic Controllers
Computer Science
ISBN:9780073373843
Author:Frank D. Petruzella
Publisher:McGraw-Hill Education