
Concept explainers
a.
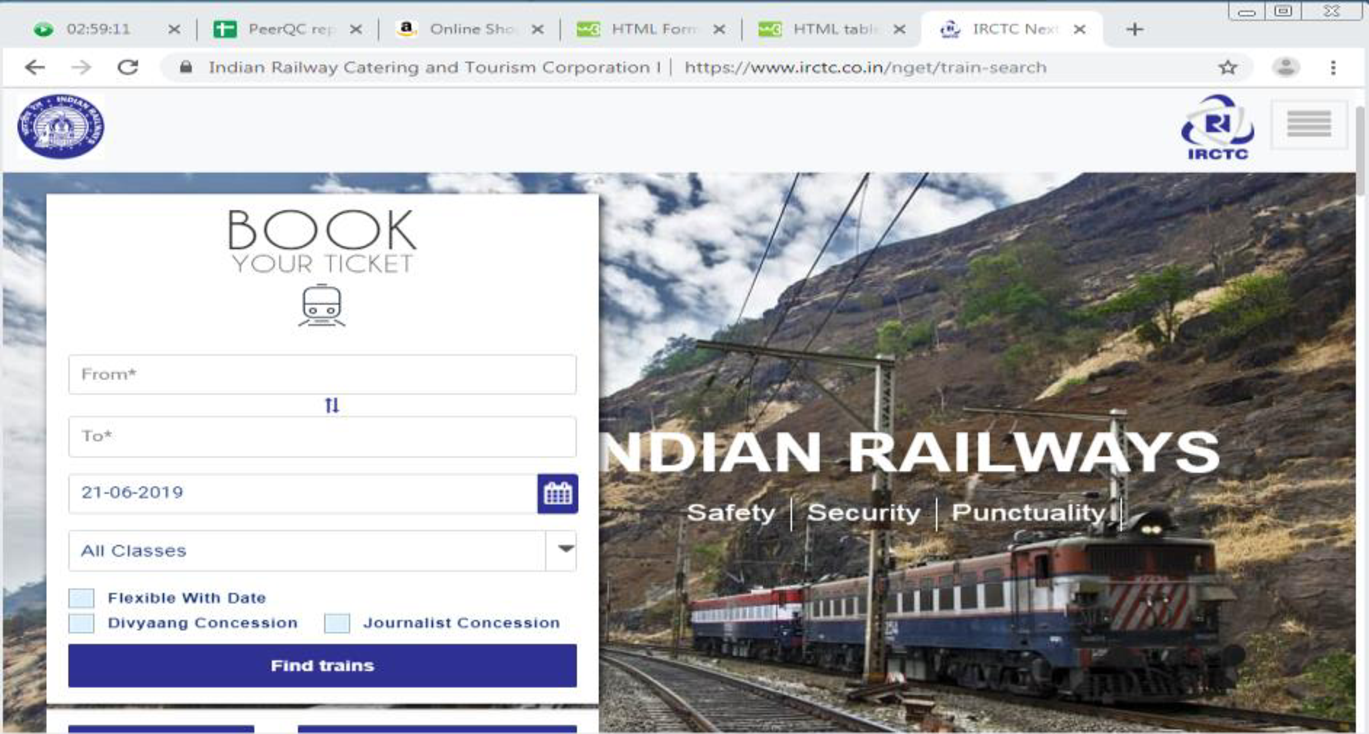
Screenshot of the web page that is appealing

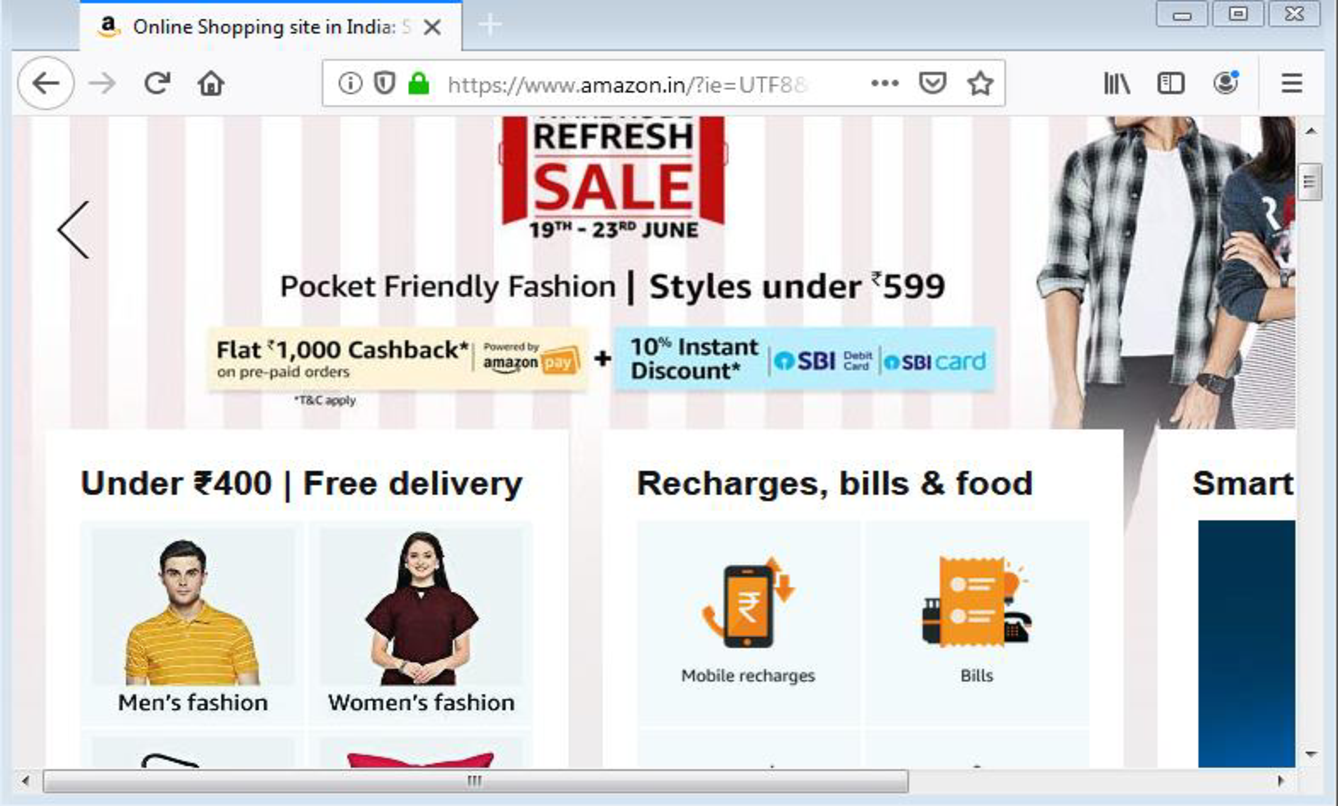
Screenshot of the web page that is unappealing

Program Plan:
- Open the HTML tag “<html>”.
- Open the body tag “<body>”.
- Open the form tag “<form>”.
- Type answer for the question URL of the website inside the form tag.
- Close the form tag “</form>”.
- Close the HTML tag “</html>”.
The HTML code displays a web page that contains URL of the website.
Explanation of Solution
<!-- Open the html tag -->
<html>
<!-- Open the body tag -->
<body>
<!-- Open the fieldset tag -->
<fieldset>
<!-- Open the div tag -->
<div class="form" align="center">
<!-- Open and Close the label tag -->
<label>URL (appealing):</label>
<input type="text" name="url" value="https://www.irctc.co.in" size="20">
<br>
<!-- Open and Close the label tag -->
<label>URL (non-appealing):</label>
<input type="text" name="url" value="https://www.amazon.in" size="20">
<br>
<!-- Close the div tag -->
</div>
<!-- Close the fieldset tag -->
</fieldset>
<!-- Close the body tag -->
</body>
<!-- Close the html tag -->
</html>
Output:
Screenshot of the Webpage

b.
Program Plan:
- Open the HTML tag “<html>”.
- Open the body tag “<body>”.
- Open the form tag “<form>”.
- Type answer for the question does the web page uses any table inside the form tag.
- Close the form tag “</form>”.
- Close the HTML tag “</html>”.
The HTML code displays a web page that contains the answers for given question.
Explanation of Solution
Program:
<!-- Open the html tag -->
<html>
<!-- Open the body tag -->
<body>
<!-- Open the fieldset tag -->
<fieldset>
<!-- Open the div tag -->
<div class="form" align="center">
<!-- Open and Close the label tag -->
<label>Tables (appealing):</label>
<input type="text" name="table" value="Yes">
<br>
<!-- Open and Close the label tag -->
<label>Reason:</label>
<textarea rows="5" cols="15">
The webpage uses tables for adding page layout, organizing information and so on.
</textarea>
<br>
<!-- Open and Close the label tag -->
<label>Tables (nonappealing) :</label>
<input type="text" name="table" value="Yes">
<br>
<label>Reason :</label>
<textarea rows="5" cols="15">
The webpage uses tables for adding page layout, organizing information and so on.
</textarea>
<br>
<!-- Close the div tag -->
</div>
<!-- Close the fieldset tag -->
</fieldset>
<!-- Close the body tag -->
</body>
<!-- Close the html tag -->
</html>
Output:
Screenshot of the Webpage

c.
Program Plan:
- Open the HTML tag “<html>”.
- Open the body tag “<body>”.
- Open the form tag “<form>”.
- Type answer for the question does web site uses CSS inside the form tag.
- Close the form tag “</form>”.
- Close the HTML tag “</html>”.
The HTML code displays a web page that contains the answers for question.
Explanation of Solution
Program:
<!-- Open the html tag -->
<html>
<!-- Open the body tag -->
<body>
<!-- Open the fieldset tag -->
<fieldset>
<!-- Open the div tag -->
<div class="form" align="center">
<!-- Open and Close the label tag -->
<label>CSS (appealing):</label>
<input type="text" name="css" value="Yes">
<br>
<!-- Open and Close the label tag -->
<label>Reason : </label>
<textarea rows="5" cols="15">
The webpage uses CSS for adding background color, background image, borders, and so on.
</textarea>
<br>
<!-- Open and Close the label tag -->
<label>CSS (non-appealing) : </label>
<input type="text" name="css" value="yes">
<br>
<!-- Open and Close the label tag -->
<label>Reason :</label>
<textarea rows="5" cols="15">
The webpage uses CSS for adding background color, background image, borders, and so on.
</textarea>
<br>
<!-- Close the div tag -->
</div>
<!-- Close the fieldset tag -->
</fieldset>
<!-- Close the body tag -->
</body>
<!-- Close the html tag -->
</html>
Output:
Screenshot of the Webpage

d.
Program Plan:
- Open the HTML tag “<html>”.
- Open the body tag “<body>”.
- Open the form tag “<form>”.
- Type answer for the question does the web page is appealing or non-appealing inside the form tag.
- Close the form tag “</form>”.
- Close the HTML tag “</html>”.
The HTML code displays a web page that contains the answers for given question.
Explanation of Solution
Program:
<!-- Open the html tag -->
<html>
<!-- Open the body tag -->
<body>
<!-- Open the fieldset tag -->
<fieldset>
<!-- Open the div tag -->
<div class="form" align="center">
<!-- Open and Close the label tag -->
<label>Appealing : </label>
<input type="text" name="appealing" value="yes">
<br>
<!-- Open and Close the label tag -->
<label>Reason :</label>
<textarea rows="5" cols="15">
The webpage is appealing since it displays fewer advertisements and is more user friendly.
</textarea>
<br>
<!-- Open and Close the label tag -->
<label>Non-Appealing :</label>
<input type="text" name="nonappealing" value="yes">
<br>
<!-- Open and Close the label tag -->
<label>Reason:</label>
<textarea rows="5" cols="15">
The web page is non-appealing since it displays more advertisements and hence is more user friendly.
</textarea>
<br>
<!-- Close the div tag -->
</div>
<!-- Close the fieldset tag -->
</fieldset>
<!-- Close the body tag -->
</body>
<!-- Close the html tag -->
</html>
Output:
Screenshot of the Webpage

e.
Program Plan:
- Open the HTML tag “<html>”.
- Open the body tag “ <body>”.
- Open the form tag “<form>”.
- Type answer for the question what improvements should be given to the webpage if it is nonappealing, inside the form tag.
- Close the form tag “</form>”.
- Close the HTML tag “</html>”.
The HTML code displays a web page that contains the answers for given question.
Explanation of Solution
Program:
<!-- Open the html tag -->
<html>
<!-- Open the body tag -->
<body>
<!-- Open the fieldset tag -->
<fieldset>
<!-- Open the div tag -->
<div class="form" align="center">
<!-- Open and Close the label tag -->
<label>Ifappealing :</label>
<input type="text" name="Ifappealing" value="yes">
<br>
<!-- Open and Close the label tag -->
<label>Reason :</label>
<textarea rows="5" cols="15">
The website would be appealing if it is more user friendly and if it displays fewer advertisements.
</textarea>
<br>
<!-- Close the div tag -->
</div>
<!-- Close the fieldset tag -->
</fieldset>
<!-- Close the body tag -->
</body>
<!-- Close the html tag -->
</html>
Output:
Screenshot of the Webpage

Want to see more full solutions like this?
Chapter 9 Solutions
Basics of Web Design: Html5 & Css3
- Explain briefly four issues that are frequently related with table-based Web page layout.arrow_forwardIs there a difference between the Internet and the World Wide Web? Is there a difference between the Internet and the World Wide Web? How many different phases are there in the creation of a website? Describe the importance of each individual stage.arrow_forwardBriefly explain four challenges often associated with table-based Web page layoutarrow_forward
- Using the checklist below, find a website that is related to HIM. Answer the questions to decipher if the page is a credible course or not. Directions: Provide the answers of the to this checklist in the discussion board and then respond to others by checking at least 2 others work and make sure you use APA guidelines for all citations. a. What is the URL or web address of the web site you are evaluating? http:// b. What is the title of the web site? c. Who is the author of the web site? The author is: d. What authorship clues did the URL (web address) provide? company (.com) non-profit organization (.org) academic institution (.edu) country-specific site (e.g., .uk) U.S. government agency (.gov) personal web page (e.g., www.jamieoliver.com (Links to an external site.)) U.S. military site (.mil) Other Please describe: network of computer (.net) e. What are the qualifications of the author or group that created the site? The author’s qualifications are: f. Take the time to…arrow_forwardCreate a simple 5 point quiz using HTML tables and forms (radio button) and then output the result after.arrow_forwardThe difference between the internet and the world wide web is a topic that will be covered in this section.arrow_forward
- I want you to make me a website, with html, css, and java. the name of the restaurant website is Alpha casinos. I would like you to make a home page with a 3 layout like this: column1 column 2 column 3 column 1 column 2 column 3 column 1 column 2 column 3 I wants you to also make the home 3 parts like this: Home, menu, checkout- picture about us contact info and for the menu, add 3 or 4 menu items, starting with cheese burger, pizza, nachos, and steak. and when you add them the button works and says add to cart. after make the checkout section: total amount shows up, and you can select the items you dont need. for the info. say name, address, phone number. and after your total amount is there. put an submit button in that after you click it says order and been sent.arrow_forwardhow to create the page in HTML and CSS using the table?arrow_forwardAre the World Wide Web and the Internet separate things? Are the World Wide Web and the Internet separate things? How many phases are there in web design? Describe the purpose of each stage.arrow_forward
- What are <meta> tags used for?A) <meta> tags give users a quick overview of the page B) <meta> tags give users a detailed overview of the pageC) <meta> tags give robots a quick overview of the page D) <meta> tags give robots a detailed overview of the pagearrow_forwardIs the Internet separate from the World Wide Web? Is the Internet separate from the World Wide Web? How many steps are there in web design? Clarify the importance of each stage.arrow_forwardWhat is the difference between table & table of content in MS-Word? Write a step to create and manage the table of content? Also describe how to insert a caption of table and figure what is the purpose of caption?arrow_forward
 Database System ConceptsComputer ScienceISBN:9780078022159Author:Abraham Silberschatz Professor, Henry F. Korth, S. SudarshanPublisher:McGraw-Hill Education
Database System ConceptsComputer ScienceISBN:9780078022159Author:Abraham Silberschatz Professor, Henry F. Korth, S. SudarshanPublisher:McGraw-Hill Education Starting Out with Python (4th Edition)Computer ScienceISBN:9780134444321Author:Tony GaddisPublisher:PEARSON
Starting Out with Python (4th Edition)Computer ScienceISBN:9780134444321Author:Tony GaddisPublisher:PEARSON Digital Fundamentals (11th Edition)Computer ScienceISBN:9780132737968Author:Thomas L. FloydPublisher:PEARSON
Digital Fundamentals (11th Edition)Computer ScienceISBN:9780132737968Author:Thomas L. FloydPublisher:PEARSON C How to Program (8th Edition)Computer ScienceISBN:9780133976892Author:Paul J. Deitel, Harvey DeitelPublisher:PEARSON
C How to Program (8th Edition)Computer ScienceISBN:9780133976892Author:Paul J. Deitel, Harvey DeitelPublisher:PEARSON Database Systems: Design, Implementation, & Manag...Computer ScienceISBN:9781337627900Author:Carlos Coronel, Steven MorrisPublisher:Cengage Learning
Database Systems: Design, Implementation, & Manag...Computer ScienceISBN:9781337627900Author:Carlos Coronel, Steven MorrisPublisher:Cengage Learning Programmable Logic ControllersComputer ScienceISBN:9780073373843Author:Frank D. PetruzellaPublisher:McGraw-Hill Education
Programmable Logic ControllersComputer ScienceISBN:9780073373843Author:Frank D. PetruzellaPublisher:McGraw-Hill Education





