
Database System Concepts
7th Edition
ISBN: 9780078022159
Author: Abraham Silberschatz Professor, Henry F. Korth, S. Sudarshan
Publisher: McGraw-Hill Education
expand_more
expand_more
format_list_bulleted
Concept explainers
Question

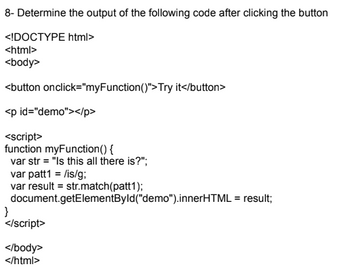
Transcribed Image Text:8- Determine the output of the following code after clicking the button
<!DOCTYPE html>
<html>
<body>
<button onclick="myFunction ()">Try it</button>
<p id="demo"></p>
<script>
function myFunction() {
var str = "Is this all there is?";
var patt1 = /is/g;
var result = str.match(patt1);
document.getElementById("demo").innerHTML = result;
}
</script>
</body>
</html>
Expert Solution
This question has been solved!
Explore an expertly crafted, step-by-step solution for a thorough understanding of key concepts.
Step by stepSolved in 2 steps

Knowledge Booster
Learn more about
Need a deep-dive on the concept behind this application? Look no further. Learn more about this topic, computer-science and related others by exploring similar questions and additional content below.Similar questions
- The code is below and use the code to answer the 3 questions that is attached as an image: #include <stdio.h>#include <stdlib.h>#include <unistd.h>#include <errno.h>#include <signal.h> void sigint_handler(int sig){ (void)sig; // remove unused variable warning write(0, "Ahhh! SIGINT!\n", 14);} int main(void){ void sigint_handler(int sig); /* prototype */ char s[200]; struct sigaction sa; sa.sa_handler = sigint_handler; sa.sa_flags = 0; // or SA_RESTART; sigemptyset(&sa.sa_mask); // if (sigaction(SIGINT, &sa, NULL) == -1) {// perror("sigaction");// exit(1);// } printf("Enter a string:\n"); if (fgets(s, sizeof s, stdin) == NULL) perror("fgets"); else printf("You entered: %s\n", s); return 0;}arrow_forwardUse this code and modify it so that it works according to the pics <!doctype html><html><head><script>function add(){var a,b,c;a=Number(document.getElementById("first").value);b=Number(document.getElementById("second").value);c=a+b;document.getElementById("answer").innerHTML = c; function isEven() {n=Number(document.getElementById("num").value);if (n%2 == 0)return 'The number is even';elsereturn 'The number is even'; }</script></head><body><h2> Sample Test</h2><h3> Question 1 </h3><p> Take two inputs from the user and write their sum when the calculate button is clicked.</p>Value 1: <input id="first"><br>Value 2:<input id="second"><br><br><div id="answer"></div><br><button onclick="add()">Calculate</button> <h3> Question 2 </h3><p> Take an input from the user and check if it is odd or even.</p>Value : <input…arrow_forwardPython Required information id fname lname company address city ST zip 103 Art Venere 8 W Cerritos Ave #54 Bridgeport NJ 8014 104 Lenna Paprocki Feltz Printing 639 Main St Anchorage AK 99501arrow_forward
- I'm trying to complete the function for my HTML filearrow_forward.</tr> </table> </form></body></html>.arrow_forward3. Which among the following shows a valid use of the Direction enumeration as a parameter to the moveCharacter function? Select al that apply. enum Direction { case north, south, west, east}func moveCharacter(x: Int, y: Int, facing: Direction) {// code here} moveCharacter(x: 0, y: 0, facing: .southwest) moveCharacter(x: 0, y: 0, facing: Direction.north) moveCharacter(x: 0, y: 0, facing: .south) moveCharacter(x: 0, y: 0, facing: Direction.northeast)arrow_forward
- Bean Counter - Chapter 18 - Use your TEXT editor to build the Bean Counter program - Save each version (Versions 0 - 10) - Final Version should work! Start with this code for VERSION O in your text editor! Save as BeanV0.html charset="UTF-8"> The Bean Counter Confirming that bean.html works var drink = "latte"; var ounce = 12; var shots = 2; var taxRate = 0.088; var price; if (drink == "espresso") price = 1.40; if (drink if (ounce :== "latte" || drink == "cappuccino") { 8) price = 1.95; if (ounce == 12) price = 2.35; if (ounce == 16) price = 2.75; } if (drink == "Americano") price = 1.20 + 0.30*(ounce/8); "expresso") price = price + (shots - 1)*.50; if (drink == price = price + price*taxRate; alert(price); html>arrow_forwardCreate a JavaScript Arrow function that meets the following requirements: _missingSpace(string)• Authored using arrow expression syntax (constant name _missingSpace)• The function is passed a string argument• The function inserts a white space between every instance of a lowercase character followed immediately by an uppercase character, and returns the modified string, with whitespaces, back to the caller.• Console log output is NOT permitted.• The function should pass each of the illustrated examples below at a minimum._missingSpace(“”) → “”_missingSpace(“a”) → “a”_missingSpace(“A”) → “A”_missingSpace(“Ba”) → “Ba”_missingSpace(“aB”) → “a B”_missingSpace(“BaB”) → “Ba B”_missingSpace(“GeorgeBrownCollege”) → “George Brown College”_missingSpace(“SheWalksToTheBeach”) → “She Walks To The Beach”_missingSpace(“TheGreatUpset”) → “The Great Upset”arrow_forward<!DOCTYPE html><html lang="en"><head> <title>JavaScript Practice</title> <meta charset="utf-8"><style>input { display: block; margin-bottom: 1em; }label { float: left; width: 5em; padding-right: 1em; text-align: right; }input[type="submit"] { margin-left: 7em; } </style><script>function validateForm() {if (document.forms[0].userName.value == "" ) { alert("Name field cannot be empty."); return false;} // end ifif (document.forms[0].userAge.value < 18) { alert("Age is less than 18. You are not an adult."); return false;} // end ifalert("Name and Age are valid.");return true;} // end function validateForm</script></head><body><h1>JavaScript Form Handling</h1><form method="post" action="https://webdevbasics.net/scripts/demo.php" onsubmit="return validateForm();"><label for="userName">Name:</label><input type="text"…arrow_forward
- use the given code to answer the following questions. <style> #wrapper { Display: flex; Flex- wrap: wrap; Justify-content: space-between ; } .box { Width: 500px; Border: solid 1px blue; Margin:5px; } </style> <div id “wrapper”> <div class “box”> Box 1</div> <div class “box”> Box 2</div> <div class “box”> Box 3</div> <div class “box”> Box 4</div> </div> How will the boxes be arranged if the viewpoints width is 600px? Two rows of two A single row of four A row of three with one below A single column of fourarrow_forward7- Determine the output of the following code after clicking the button First div element with class="example". Second div element with class="example". Try it function myFunction () { var x = x[0].innerHTML = "Hello World!"; } document.getElementsByClassName("example");arrow_forward
arrow_back_ios
arrow_forward_ios
Recommended textbooks for you
 Database System ConceptsComputer ScienceISBN:9780078022159Author:Abraham Silberschatz Professor, Henry F. Korth, S. SudarshanPublisher:McGraw-Hill Education
Database System ConceptsComputer ScienceISBN:9780078022159Author:Abraham Silberschatz Professor, Henry F. Korth, S. SudarshanPublisher:McGraw-Hill Education Starting Out with Python (4th Edition)Computer ScienceISBN:9780134444321Author:Tony GaddisPublisher:PEARSON
Starting Out with Python (4th Edition)Computer ScienceISBN:9780134444321Author:Tony GaddisPublisher:PEARSON Digital Fundamentals (11th Edition)Computer ScienceISBN:9780132737968Author:Thomas L. FloydPublisher:PEARSON
Digital Fundamentals (11th Edition)Computer ScienceISBN:9780132737968Author:Thomas L. FloydPublisher:PEARSON C How to Program (8th Edition)Computer ScienceISBN:9780133976892Author:Paul J. Deitel, Harvey DeitelPublisher:PEARSON
C How to Program (8th Edition)Computer ScienceISBN:9780133976892Author:Paul J. Deitel, Harvey DeitelPublisher:PEARSON Database Systems: Design, Implementation, & Manag...Computer ScienceISBN:9781337627900Author:Carlos Coronel, Steven MorrisPublisher:Cengage Learning
Database Systems: Design, Implementation, & Manag...Computer ScienceISBN:9781337627900Author:Carlos Coronel, Steven MorrisPublisher:Cengage Learning Programmable Logic ControllersComputer ScienceISBN:9780073373843Author:Frank D. PetruzellaPublisher:McGraw-Hill Education
Programmable Logic ControllersComputer ScienceISBN:9780073373843Author:Frank D. PetruzellaPublisher:McGraw-Hill Education

Database System Concepts
Computer Science
ISBN:9780078022159
Author:Abraham Silberschatz Professor, Henry F. Korth, S. Sudarshan
Publisher:McGraw-Hill Education

Starting Out with Python (4th Edition)
Computer Science
ISBN:9780134444321
Author:Tony Gaddis
Publisher:PEARSON

Digital Fundamentals (11th Edition)
Computer Science
ISBN:9780132737968
Author:Thomas L. Floyd
Publisher:PEARSON

C How to Program (8th Edition)
Computer Science
ISBN:9780133976892
Author:Paul J. Deitel, Harvey Deitel
Publisher:PEARSON

Database Systems: Design, Implementation, & Manag...
Computer Science
ISBN:9781337627900
Author:Carlos Coronel, Steven Morris
Publisher:Cengage Learning

Programmable Logic Controllers
Computer Science
ISBN:9780073373843
Author:Frank D. Petruzella
Publisher:McGraw-Hill Education