
Concept explainers
Use Java Programming Language
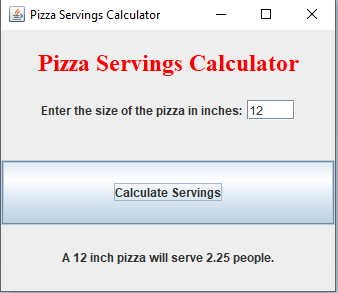
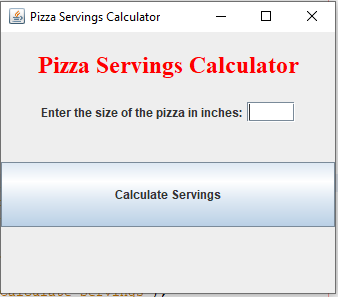
Write a GUI to calculate the number of servings that a circular pizza of a certain diameter will make. The GUI will have the following appearance:
It must include the following features:
- The frame title must say 'Pizza Servings Calculator'.
- A grid layout will be used for the GUI.
- The JLabel title of the GUI will say 'Pizza Servings Calculator' and be in red and will be placed in grid slot 1.
- A JLabel of 'Enter the size of the pizza in inches: ' will be placed in grid slot 2 followed by a JTextField where the pizza size will be entered and have a width of 4.
- A JButton will be placed in grid slot 3 and will contain 'Calculate Servings'.
- A JLabel, initially blank, will be placed in grid slot 4.
To execute the GUI, enter a pizza size in the JTextField and click the Calculate Servings button. The Calculate Servings button handler will then execute and calculate the number of servings and display it as shown in the following image:
The number of servings will be calculate using the following formula:
servings = (size / 8)**2
and displayed to two decimal places. You can use the Double.parseDouble(textField.getText() ) to get the string value from the JTextField and parse it to a double. This formula assumes that an 8 inch pie makes 1 serving. Based on the area of an 8" pie as one serving, the number of servings will vary with the ratio of the radius of the new pie to the 8" pie squared. Therefore, a 16" pie would give you a ratio of 16/8 or 2 squared which is 4 servings.
Line 2 of the GUI contains two GUI components but each cell of a grid can only contain one component. This is where JPanels come in for GUI design. A JPanel is a container that simply holds other components, so we can use a JPanel as the component for line 2. We can create a JPanel by using a statement like:
private JPanel line2 = new JPanel();
Then we can add components to it with statements like:
line2.add(variable that represents your JLabel for Enter the size of the pizza...);
Then we can add line2 to the grid layout in slot 2.
To set the layout of the frame to a 4 line grid layout, you would use a setLayout statement such as:
setLayout(new GridLayout(4,1));
Once the servings have been calculated, they are displayed in the JLabel in grid slot 4 as shown.
Set the size of your GUI to (350, 300). This should give it the appearance as shown above. Your class that represents the GUI should extend JFrame.


Trending nowThis is a popular solution!
Step by stepSolved in 2 steps with 1 images

- Java Question - Create a GUI-based Java application that uses three JLabel, threeJTextFields, and one JButton control to build a GUI “form”, as shown in the attached picture. Set the background color of the form to “pink”. Makesure the output looks similar to the picture. [Note: Be sure to use input and output dialog boxes]. Thank you.arrow_forwardA blogging website wants users to enroll to get access to the blogs.The figure above shows the form layout for enrollment. Develop a Java WindowBuilder Application to implement this form. Add a Button called "Enroll" at the bottom. When the user clicks this button, the information entered by the user should be displayed in the box called Enrollment information. All the information user entered should be displayed along with their selections indicated by theCheckboxes and Radio Buttons under their proper headings (Interests, Communication Preference, How referred) Example Output:Name: xxxxxxxxxxxxEmail: aaa@bbb.comPhone: 123-456-7890City: zzzzzzzzzzzState: TX Interests Communication Preference How ReferredElectronics email WebsiteTechnologyTravelShoppingarrow_forwardIn previous chapters, you have created a number of programs for Carly's Catering. Now, create an interactive GUI program that allows the user to enter the number of guests for an event into a text field; if the value entered is not numeric, set the event price to 0. Also allow the user to choose one entree from a group of at least four choices, up to two side dishes from a group of at least four choices, and one dessert from a group of at least three choices. Display the cost of the event as $35 per person; as the user continues to make selection changes, display a list of the current items chosen. If a user attempts to choose more than two side dishes, remove all the current side dish selections so that the user can start over. Save the program as JCarlysCatering.java.arrow_forward
- create the following gui app using Python tkinter library when the user enters a number (ex: 80) and presses the "convert" button, it displays the following output: 80.0 Fahrenheit = 26.67 celsius when user presses the "reset" button, it resets both the text field as well as the label/resultarrow_forwardA county collects property taxes on the assessment value of property, which is 60 percent of the property’s actual value. If an acre of land is valued at $10,000, its assessment value is $6,000. The property tax is then $0.64 for each $100 of the assessment value. The tax for the acre assessed at $6,000 will be $38.40. In Python, design a GUI program that displays the assessment value and property tax when a user enters the actual value of a property. Use a class to implement the GUI window display and functionality.arrow_forwardIn javaarrow_forward
 Database System ConceptsComputer ScienceISBN:9780078022159Author:Abraham Silberschatz Professor, Henry F. Korth, S. SudarshanPublisher:McGraw-Hill Education
Database System ConceptsComputer ScienceISBN:9780078022159Author:Abraham Silberschatz Professor, Henry F. Korth, S. SudarshanPublisher:McGraw-Hill Education Starting Out with Python (4th Edition)Computer ScienceISBN:9780134444321Author:Tony GaddisPublisher:PEARSON
Starting Out with Python (4th Edition)Computer ScienceISBN:9780134444321Author:Tony GaddisPublisher:PEARSON Digital Fundamentals (11th Edition)Computer ScienceISBN:9780132737968Author:Thomas L. FloydPublisher:PEARSON
Digital Fundamentals (11th Edition)Computer ScienceISBN:9780132737968Author:Thomas L. FloydPublisher:PEARSON C How to Program (8th Edition)Computer ScienceISBN:9780133976892Author:Paul J. Deitel, Harvey DeitelPublisher:PEARSON
C How to Program (8th Edition)Computer ScienceISBN:9780133976892Author:Paul J. Deitel, Harvey DeitelPublisher:PEARSON Database Systems: Design, Implementation, & Manag...Computer ScienceISBN:9781337627900Author:Carlos Coronel, Steven MorrisPublisher:Cengage Learning
Database Systems: Design, Implementation, & Manag...Computer ScienceISBN:9781337627900Author:Carlos Coronel, Steven MorrisPublisher:Cengage Learning Programmable Logic ControllersComputer ScienceISBN:9780073373843Author:Frank D. PetruzellaPublisher:McGraw-Hill Education
Programmable Logic ControllersComputer ScienceISBN:9780073373843Author:Frank D. PetruzellaPublisher:McGraw-Hill Education





